1. Introduction
This article describes how to control videos across devices.
In this setting one device acts as a remote control and the other device is the player of the video.
This article works with SiteKiosk Online on Windows and Android clients.
2. Setting up two functional Pages
In this example the project consists of two pages:
1. A player page for the client which displays the video.
2. A remote page for the client which displays the play button.
2.1 Setting Variables for different Clients
1. Create a new project using the empty template.
2. Press the Settings-Button in the toolbar on the top and select Variations in the tree view.
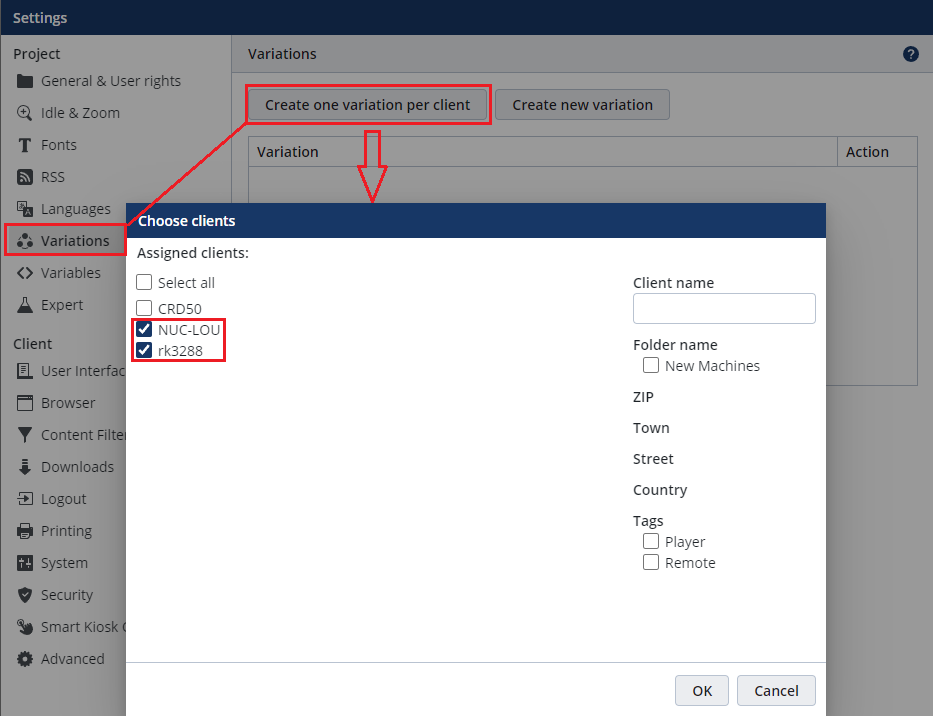
3. Press Create one variation per client and check the box Assigned clients for two clients.
4. Close the dialog with clicking on Save.

Fig.1 – Create one variation per client
2.2 Creating Player Page
1. Select the page in the pages section and press Edit.
2. Go to the last section Label, user rights, play log and give the page the title: Player.
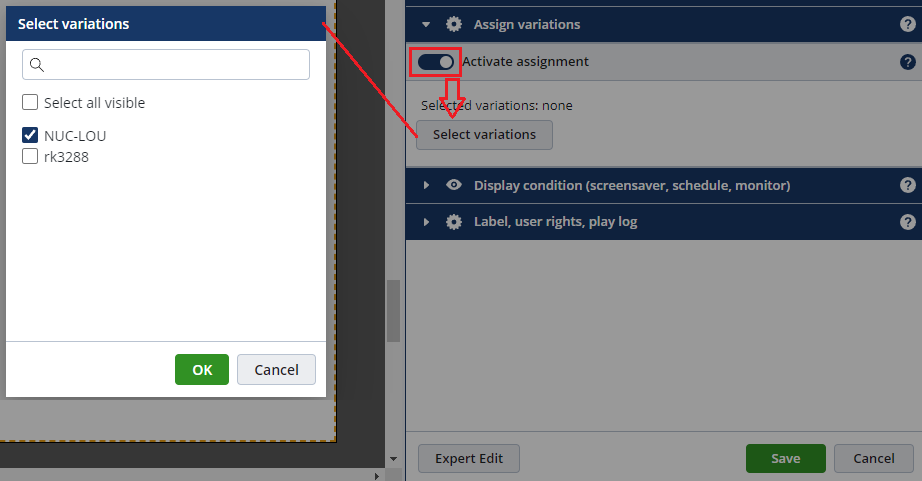
3. Go to the section Assign variations.
4. Now use the chapter Activate assignment and switch it on
5. Select in Select variations the variation on which the video should be displayed.

Fig.2 – Select Variations
6. Add a video element to the Player-page by using the New-Button
7. Press the Edit-Button to open the properties dialog of the video element.
8. Upload a video file in the video section and disable Automatic playback start and Loop.
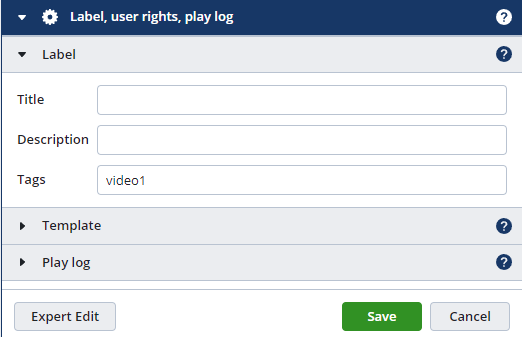
9. Go to section Label, user rights, play log and set video1 as a tag for the video and click Save.

Fig.3 – Label, user rights, play log
2.3 Creating Remote Page
1. Add another page in the pages section by using the +-Button with Empty (no template)
2. Give the new page the title: remote
3. Double click on the Remote-page and go to the section Assign variations
4. Press Activate assignment and select the variation clients on which the play-button for the video
should be displayed under Select Variations
5. Close the properties dialog with pressing Save

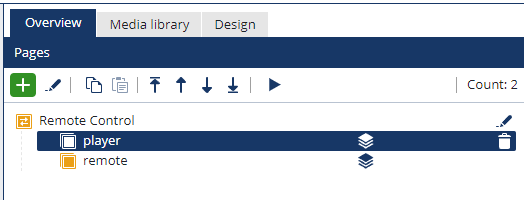
Fig.4 – Remote Control
2.4 Creating Play Button
For the next steps it is necessary using the Expert-Mode.
1. Enter &expert in the URL address line at the end of the URL and reload the page.

Fig.5 – Expert-Mode
2. Add an image element to the Remote-page
3. Use the New-Button to create a play button for the video
4. Double click to open the properties dialog of the image element
5. Upload an image file in the Image section
6. Press the Expert Edit-button at the bottom left
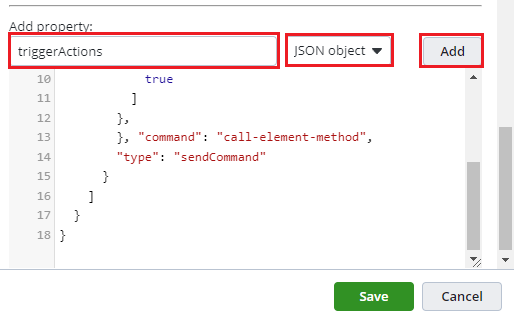
7. Go down in the expert section and enter ‘triggerActions’ in the Add properties-edit box

Fig.6 – Add property
8. Now add the following script lines in the box on the bottom and select JSON object:
{
"pressed": {
"actions": [
{
"type": "sendCommand",
"command": "call-element-method",
"commandArguments": {
"methodArgs": [
true
],
"methodName": "play",
"targetTag": "video1"
},
"targetMachine": "tags=Remote,Player"
}
]
}
}
Note: Under ‘methodName’ you can also use the following methods:
interactivePause pauses the video
interactiveStop stops the video
3. Defining necessary Tags
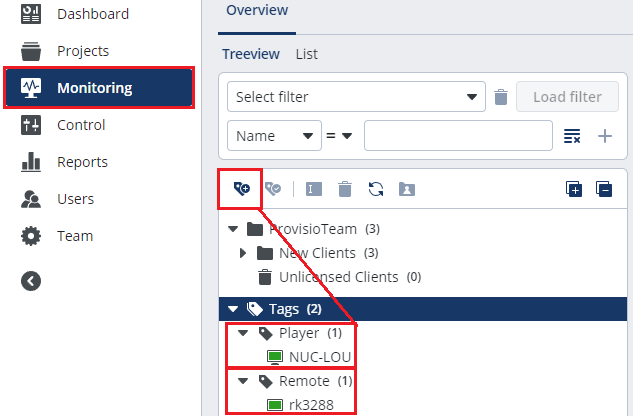
1. Leave the Projects-section and go to the Monitoring-page
2. Create two tags: Player and Remote
3. Add the respective machine to the tag

Fig.8 – Add respective machine
4. Publish and Test
1. Go back to the project and publish the project to the clients
2. After publishing, the Remote page with the Play button is displayed on the Remote-Client and the Player page with the video is displayed on the Player-Client.
3. Test whether clicking the created play-button plays the video